Making of Finsplash

I love Unsplash. Their origin story is hugely inspirational. It began life as a Tumblr blog. Every Friday, a new post consisting of free to use images would be posted for those wanted to use it. (This was back on when Tumblr used to be cool, but that’s another story.) It was acquired by Getty Images in 2021 after raising $11.26 million over four funding rounds.
Its web app and iOS app is cool to use and it’s always great to see new images submitted on a daily basis by so many creators. However, finding new images by date order was hard going. In fact it didn’t exist. So I thought why not create an app where you can view and find images by date posted.
Getting Started
The UI was going to be pretty simple. I didn’t overthink it. Just create something that we all use and are familiar with.
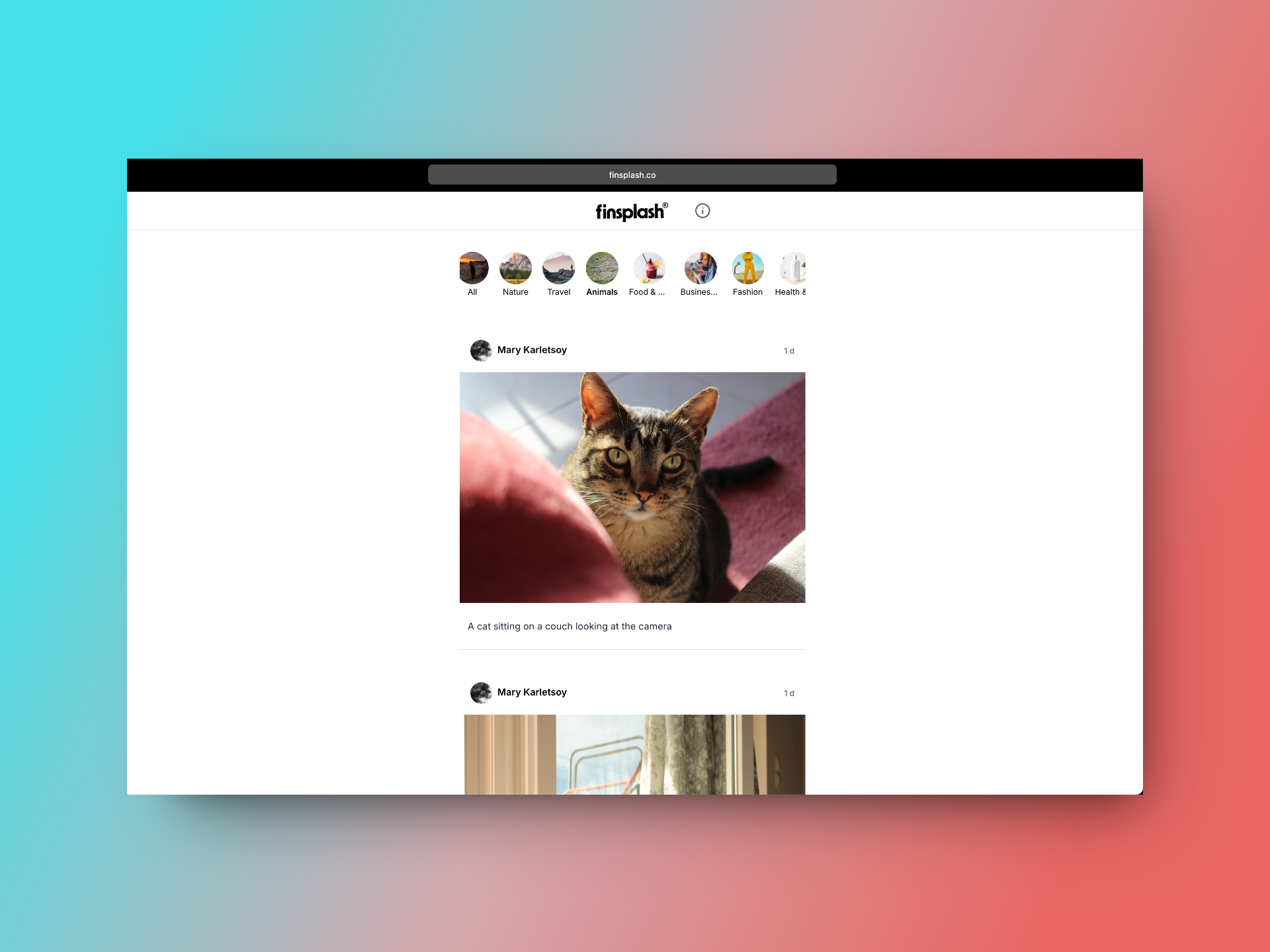
Wait, you don’t mean…? Yep. Instagram, really?
Well, yeah. I mean, think about it - does Instagram have the best and most intuitive UI? No - in fact far from it. But it’s used by millions daily. We are all used to it and accustomed to its use and familiarity. It wouldn’t be an alien experience for anyone.
Cool. Ok so that fixes the main posts. What about Categories?
Hmm, well we can change Stories to Categories instead. Clicking on Wallpaper or Technology will bring up all the images from that specific category.
Clicking on an image will take you to the image on Unsplash. Likewise with the Profile.
Because I’ll be using the Unsplash API (which is nice to use), I’ll be grabbing all the data and parsing them to the site. It’ll be a serverless app which is even better because I don’t need to create a backend. I can just host it on Vercel or Cloudflare.
Building
I decided to try out the new Cursor IDE that everyone has been raving about to put it through the test. It a simple enough app to make so I didn’t require much help with it but it was pretty nice to use. I decided to use React for the Frontend and CSS for styling.
I settled on the name Finsplash - Finsta + Unsplash. (I’m not that imaginative)
I was wary of API usage limits as I am using the free tier so had to play it by ear. Especially as I have 20 categories that I will pulling images from.
Notion is my go-to PM tool for all my projects. I’m sure there are better tools but I’m kinda used to it now and I really can’t be bothered to try out something new.
-
“Explain the logic by visiting Claude AI
-
Logo was made in Figma. Typeface was New Order. Something different from Inter
-
Hosted on Netflify. Already have sites on it.
-
Domain was name cheap. Boy, it was cheap compared to iwantmyname.
Tools
Tech Stack - React, CSS Text Editor - Cursor IDE Design Tool - Figma AI Tools - V0, Claude AI Version Control - Github Project Management - Notion Domain - Namecheap Hosting - Netlify